کدهای سفارشی در المنتور – راهنمای کامل شخصیسازی المنتور
در دنیای طراحی وب، کدهای سفارشی در المنتور به عنوان یکی از بهترین روشها برای شخصیسازی وبسایتها شناخته میشوند. اگر از المنتور برای ساخت وبسایت خود استفاده میکنید، با افزودن کدهای سفارشی میتوانید ظاهر و عملکرد وبسایت خود را به سطحی جدید برسانید. در این مقاله، به بررسی روشهای استفاده از کدهای سفارشی در المنتور پرداخته و نکات مهمی که باید در این زمینه رعایت شوند را مرور میکنیم.

چرا استفاده از کدهای سفارشی در المنتور اهمیت دارد؟
با استفاده از کدهای سفارشی در المنتور، میتوانید المانها را بهطور دقیقتر تغییر دهید، استایلهای خاصی ایجاد کنید و عملکرد وبسایت خود را بهبود بخشید. این قابلیتها باعث میشوند که وبسایت شما از دیگر سایتها متمایز شود و تجربه کاربری بهتری ارائه دهد.
1. شخصیسازی کامل با کدهای سفارشی
با استفاده از کدهای سفارشی، میتوانید المنتور را فراتر از امکانات پیشفرض آن گسترش دهید. برای مثال، میتوانید تغییرات دلخواه در CSS، JavaScript و حتی PHP ایجاد کنید. این تغییرات نه تنها به شما کمک میکنند تا ظاهری منحصر به فرد داشته باشید، بلکه امکان بهینهسازی عملکرد وبسایت را نیز فراهم میکنند.
2. بهینهسازی عملکرد وبسایت با کدهای سفارشی
کدهای سفارشی در المنتور به شما امکان میدهند تا فایلهای CSS و JavaScript را بهینه کنید و بارگذاری صفحات را سریعتر کنید. این تغییرات باعث افزایش رضایت کاربران و بهبود رتبهبندی وبسایت شما در موتورهای جستجو میشوند.
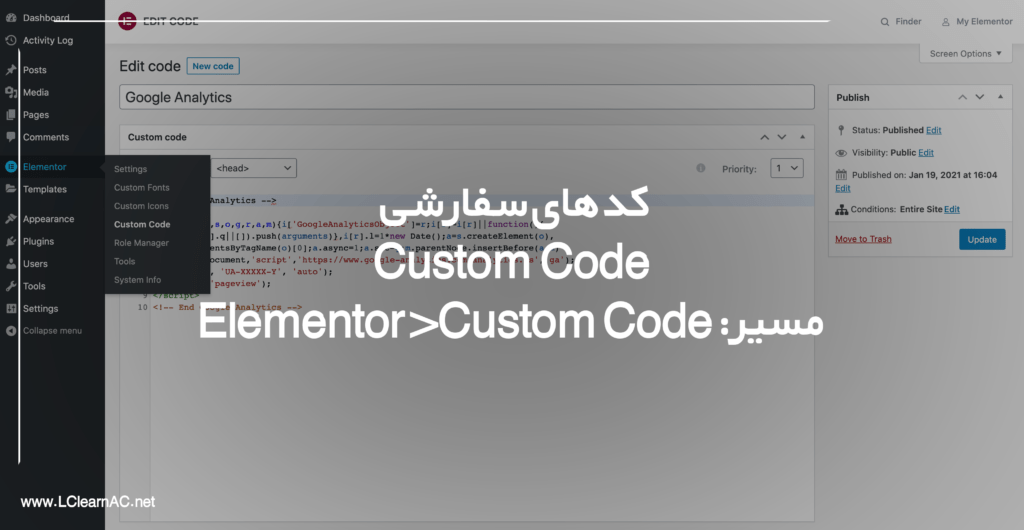
روشهای اضافه کردن کدهای سفارشی در المنتور
1. استفاده از Custom CSS در المنتور
یکی از سادهترین راهها برای افزودن کدهای سفارشی در المنتور، استفاده از بخش Custom CSS است. با این روش میتوانید استایلهای خاصی را به المانهای خود اضافه کنید و طراحی وبسایت خود را به دلخواه تغییر دهید.
2. استفاده از افزونه Code Snippets
برای افزودن کدهای PHP و JavaScript سفارشی به المنتور، میتوانید از افزونههایی مانند Code Snippets استفاده کنید. این افزونهها به شما این امکان را میدهند تا کدهای سفارشی خود را بدون نیاز به ویرایش مستقیم فایلهای قالب یا پلاگینها، اضافه کنید.
3. ویرایش فایلهای قالب
اگر نیاز به تغییرات پیچیدهتری دارید، میتوانید کدهای سفارشی را مستقیماً در فایلهای قالب خود وارد کنید. این روش به شما امکان میدهد تا توابع جدید ایجاد کرده و ویژگیهای جدیدی به وبسایت خود اضافه کنید.
نکات مهم در استفاده از کدهای سفارشی در المنتور
1. تست و پیشبینی عملکرد کدها
قبل از انتشار کدهای سفارشی در المنتور، حتماً آنها را در محیطی تست کنید. این کار به شما کمک میکند تا از عملکرد صحیح کدها اطمینان حاصل کنید و مشکلات احتمالی را شناسایی و رفع کنید.
2. پشتیبانگیری قبل از اعمال تغییرات
پیش از اعمال هرگونه تغییرات با کدهای سفارشی در المنتور، از وبسایت خود بکاپ بگیرید تا در صورت بروز مشکل، بتوانید به نسخه قبلی بازگردید.
3. مدیریت بهینه کدها
برای جلوگیری از افت عملکرد وبسایت، از اضافه کردن کدهای غیرضروری خودداری کنید. بهینهسازی کدهای سفارشی به کاهش زمان بارگذاری صفحات و بهبود تجربه کاربری کمک میکند.
نتیجهگیری
کدهای سفارشی در المنتور ابزاری قدرتمند برای شخصیسازی و بهینهسازی وبسایت شما هستند. با رعایت نکات مطرحشده و استفاده صحیح از این کدها، میتوانید وبسایتی منحصر به فرد و کاربرپسند ایجاد کنید.