خب سلام بر شما دوست عزیز ما در جلسه جدید دوره آموزش مقدماتی html & css رایگان آکادمی سرزمین کدها، به نصب پیش نیاز هایی html و css پرداخته ایم. خلاصه: چه چیز هایی لازم است؟ 1- یک مرورگر ساده 2- یک محیط برای توسعه کد ها
پیش نیاز های html و css کدام ها هستند؟
ما برای کد نویسی html & css به یک سری ابزار ها نیاز داریم تا بتونیم هم بهینه تر و هم راحت تر کار کنیم .
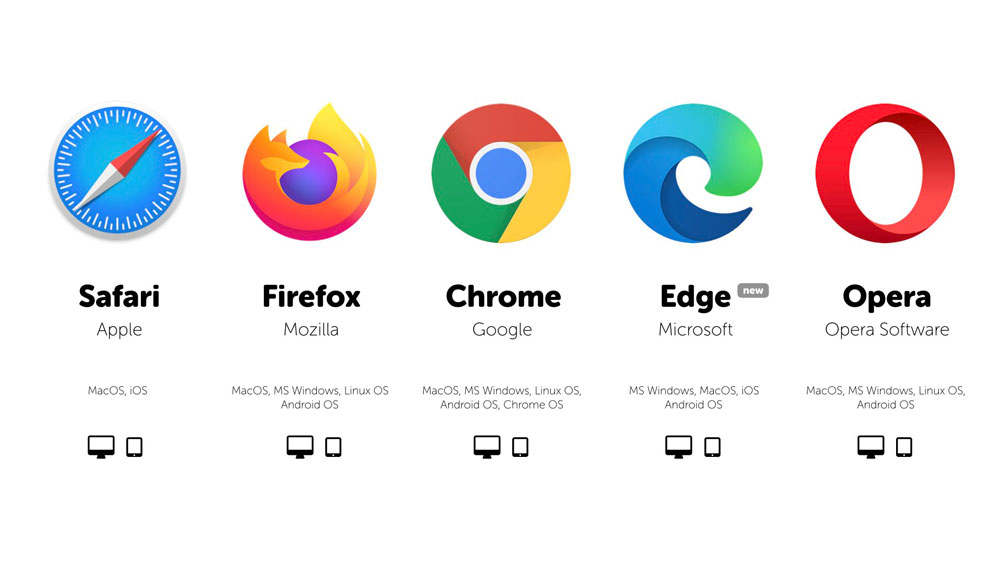
1- یک مرورگر ساده

اولین و ساده ترین پیش نیاز ما یک مرورگر ساده مثل گوگل کروم یا فایرفاکس و یا اگر از مک استفاده میکنید میتونید حتی از سافاری هم استفاده کنید.
ما برای دیدن تغییراتی که توی برنامه نویسی html & css دادیم نیاز داریم که مرورگر داشته باشیم تا بتونیم با اون تغییرات روببینیم .
2- یک محیط برای توسعه کد ها

ما برای برنامه نویسی به یک محیطی نیاز داریم کع بتونیم کد هامون رو داخلش بنویسیم .
بهترین محیطی که ما برای برنامه نویس های تحت وب پیشنهاد میکنیم استفاده از IDE vscode هستش که هم بهینه و پر سرعت و هم قدرت مند برای برنامه نویس ها هست ، همین طور فضای خیلی جالبی هم برای برنامه نویس ها داره یغنی طبق سلیقه برنامه نویس ها هست.
ولی می توانید a software application that helps programmers develop software code efficiently.)IDE) های مختلفی طبق سلیقه و یا سیستم عامل خودتون نصب کنید.