فرانتاند چیست؟

فرانتاند (Front-end) به بخشی از طراحی وب گفته میشود که کاربر مستقیماً با آن تعامل دارد. این بخش شامل طراحی و پیادهسازی قسمتهای قابل مشاهده وبسایت است، مانند متنها، تصاویر، دکمهها، فرمها و دیگر عناصر رابط کاربری. هدف فرانتاند، ایجاد تجربهای خوشایند و کاربرپسند است که کاربران بتوانند به راحتی از سایت استفاده کنند و به اطلاعات مورد نیاز خود دسترسی داشته باشند.
نقش فرانتاند در طراحی وب

فرانتاند نقش مهمی در تجربه کاربران ایفا میکند، زیرا اولین چیزی که کاربر با آن مواجه میشود، رابط کاربری (UI) وبسایت است. Front END باعث میشود که طراحی و محتوای وبسایت به صورت زیبا و منظم به کاربر نمایش داده شود و تجربهای راحت و لذتبخش برای او ایجاد شود. به طور خلاصه، Front END مسئولیت نمایش دادهها و نحوه تعامل کاربران با سایت را به عهده دارد.
ابزارها و زبانهای مورد استفاده در فرانتاند
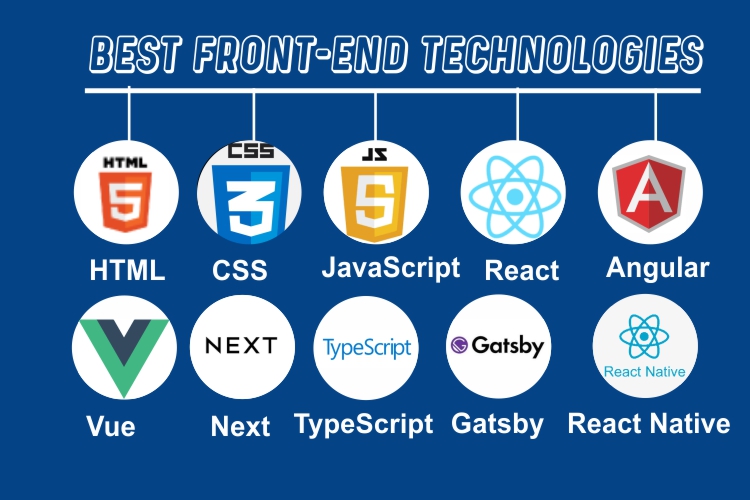
توسعه فرانتاند با استفاده از زبانها و ابزارهای مختلفی انجام میشود. این زبانها شامل موارد زیر هستند:
- HTML (Hypertext Markup Language): زبان اصلی برای ساختاردهی محتوای وبسایت. HTML به مرورگر میگوید که هر بخش از صفحه چگونه باید نمایش داده شود.
- CSS (Cascading Style Sheets): زبان استایلدهی به صفحات وب. CSS برای طراحی و زیباسازی المانهای HTML مانند رنگ، فونت، و فاصلهبندی استفاده میشود.
- JavaScript: زبان برنامهنویسی که به وبسایتها امکان میدهد تا پویا و تعاملی باشند. با استفاده از جاوااسکریپت میتوان عناصر مختلفی مانند اسلایدرها، دکمهها و فرمهای تعاملی را به وبسایت اضافه کرد.
- کتابخانهها و چارچوبها (Frameworks): برای سرعتبخشیدن به فرآیند توسعه، از کتابخانهها و چارچوبهای مختلفی مانند React.js، Vue.js و Angular استفاده میشود. این ابزارها امکانات اضافی برای مدیریت پیچیدگی و کارایی بهتر به توسعهدهندگان ارائه میدهند.
کاربردهای فرانتاند در دنیای وب
فرانتاند تقریباً در تمام جنبههای طراحی وب و نرمافزارهای تحت وب کاربرد دارد. از وبسایتهای ساده و شخصی گرفته تا برنامههای پیچیده و کاربردی، همه به Front END نیاز دارند تا کاربران بتوانند با نرمافزارها به راحتی تعامل کنند. در واقع، هر وبسایت یا برنامهای که کاربر نهایی با آن سر و کار دارد، به Front END وابسته است.
نمونههایی از کاربردهای فرانتاند:
- وبسایتهای تجاری و فروشگاههای اینترنتی: مانند فروشگاههای آنلاین که کاربران باید محصولات را مرور کرده و خرید کنند.
- نرمافزارهای تحت وب: مانند پنلهای مدیریتی که نیاز به یک رابط کاربری پویا و ساده دارند.
- وبلاگها و صفحات اطلاعرسانی: که محتواهای متنی و تصویری را به کاربران ارائه میدهند.
مهارتهای ضروری برای توسعهدهندگان فرانتاند
برای تبدیل شدن به یک توسعهدهنده فرانتاند، نیاز به یادگیری مهارتهای متعددی دارید که شامل زبانها و ابزارهای مختلف و همچنین اصول طراحی و تعامل کاربری میشود. برخی از مهمترین مهارتها عبارتند از:
- تسلط بر HTML، CSS و JavaScript: این سه زبان پایهای هستند که هر توسعهدهنده فرانتاند باید به آنها مسلط باشد.
- آشنایی با چارچوبهای فرانتاند: یادگیری چارچوبهایی مانند React یا Vue میتواند به افزایش کارایی و سرعت توسعه کمک کند.
- طراحی رابط کاربری و تجربه کاربری (UI/UX): توانایی طراحی رابطهای کاربرپسند و ساده از اهمیت ویژهای برخوردار است.
- درک مفاهیم واکنشگرایی (Responsive Design): امروزه وبسایتها باید در انواع دستگاهها به خوبی نمایش داده شوند، بنابراین واکنشگرایی یکی از مهارتهای اساسی در توسعه فرانتاند است.
نتیجهگیری
فرانتاند یکی از بخشهای اساسی طراحی وب است که مسئولیت نمایش و تعامل با کاربر را به عهده دارد. با استفاده از زبانهای HTML، CSS و JavaScript، و همچنین چارچوبهای مختلف، توسعهدهندگان فرانتاند تجربهای زیبا و کاربردی برای کاربران وبسایتها فراهم میکنند. این حوزه از برنامهنویسی علاوه بر تأثیر مستقیم بر تجربه کاربری، نقش مهمی در موفقیت وبسایتها و نرمافزارهای تحت وب دارد.
برای تبدیل شدن به یک توسعهدهنده فرانتاند موفق، تسلط بر ابزارها و مهارتهای متنوع و همچنین درک اصول طراحی و تجربه کاربری ضروری است. با داشتن این مهارتها میتوانید نقش مهمی در دنیای طراحی وب ایفا کنید و به عنوان یک توسعهدهنده حرفهای فعالیت کنید.
این پست چقدر مفید بود؟
از راست به چپ ستاره را انتخاب کنید سمت چپ یعنی 5 ستاره و هرچه به سمت راست می رویم از ستاره ها کاسته می شود!
میانگین امتیاز / 5. تعداد آرا:
کسی تا الان رای نداده! اولین نفری باشید که به این پست امتیاز می دهید.
We are sorry that this post was not useful for you!
Let us improve this post!
Tell us how we can improve this post?