CSS چیست؟ و چه کاربردی دارد؟
در دنیای امروز، طراحی و توسعه وب بدون استفاده از CSS تقریباً غیرممکن است. در این مقاله قصد داریم به بررسی CSS، تاریخچه آن و کاربردهای اصلی آن بپردازیم. اگر به دنیای وب علاقهمند هستید و میخواهید درباره این تکنولوژی بیشتر بدانید، تا انتهای مقاله با ما همراه باشید.
CSS چیست؟
CSS یا “Cascading Style Sheets” به معنای “برگههای استایل آبشاری” است. این زبان، به توسعهدهندگان وب امکان میدهد تا ظاهر و احساس صفحات وب را به طور کامل کنترل کنند. با استفاده از سی اس اس ، میتوان به راحتی نوع فونتها، رنگها، فاصلهها، چیدمانها و بسیاری دیگر از ویژگیهای ظاهری را تنظیم کرد.
تاریخچه CSS
در اواسط دهه ۹۰ میلادی، نیاز به یک زبان مجزا برای استایلدهی به صفحات وب احساس شد. HTML، که در آن زمان تنها زبان استاندارد برای ساختاردهی صفحات وب بود، توانایی کافی برای طراحی ظاهر صفحات نداشت. در سال ۱۹۹۶، کنسرسیوم جهانی وب (W3C) اولین نسخه از CSS را منتشر کرد.
از آن زمان به بعد، CSS با گذشت زمان و با انتشار نسخههای جدید، به یکی از اساسیترین ابزارهای طراحی وب تبدیل شده است. در سال 1998، CSS2 معرفی شد که امکان کنترل بیشتر بر روی طراحی صفحات وب را فراهم کرد. با انتشار CSS3 در سال 2011، امکانات بیشتری مانند انیمیشنها، ترنزیشنها و مدیا کوئریها به این زبان اضافه شد که تحول بزرگی در دنیای طراحی وب ایجاد کرد.
کاربرد های CSS
سی اس اس یکی از اجزای اصلی هر وبسایت مدرن است. در ادامه به برخی از کاربردهای اصلی سی اس اس اشاره میکنیم:
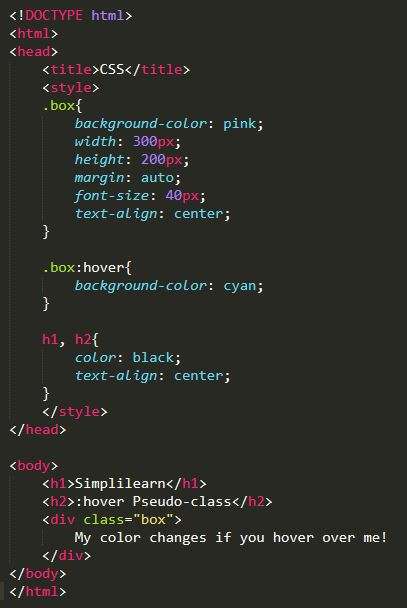
۱. استایلدهی به صفحات وب

سی اس اس به شما امکان میدهد که ظاهر صفحات وب خود را به طور کامل سفارشی کنید. با استفاده از CSS میتوان رنگها، فونتها، فاصلهها، حاشیهها و بسیاری دیگر از ویژگیهای ظاهری را تغییر داد.
۲. ایجاد طرحبندیهای مختلف

یکی از ویژگیهای برجسته سی اس اس، امکان ایجاد طرحبندیهای مختلف برای صفحات وب است. با استفاده از CSS Grid و Flexbox، میتوانید طرحبندیهای پیچیدهای ایجاد کنید که به راحتی قابل تغییر و انعطافپذیر هستند.
۳. بهبود عملکرد سایت
استفاده صحیح از سی اس اس میتواند به بهبود عملکرد سایت شما کمک کند. با جداسازی استایلها از محتوای HTML، مرورگرها میتوانند صفحات را سریعتر بارگذاری کنند و این موضوع منجر به افزایش سرعت سایت میشود.
۴. طراحی واکنشگرا (Responsive)
سی اس اس به شما این امکان را میدهد که سایتهای واکنشگرا طراحی کنید، یعنی سایتهایی که به طور خودکار با اندازههای مختلف صفحهنمایش سازگار میشوند. این ویژگی به ویژه در دنیای امروز که کاربران از دستگاههای مختلفی برای دسترسی به اینترنت استفاده میکنند، بسیار اهمیت دارد.
۵. انیمیشنها و ترنزیشنها
یکی از ویژگیهای جالب CSS3، امکان ایجاد انیمیشنها و ترنزیشنها است. با استفاده از این ویژگیها، میتوانید به صفحات وب خود حیات ببخشید و تجربه کاربری بهتری را برای کاربران خود فراهم کنید.
مزایای استفاده از CSS

استفاده از سی اس اس دارای مزایای زیادی است که در ادامه به برخی از آنها اشاره میکنیم:
۱. کاهش حجم کد
با استفاده از CSS میتوانید استایلهای مشترک را برای چندین صفحه تعریف کنید، که این کار منجر به کاهش حجم کد و سهولت در نگهداری سایت میشود.
۲. افزایش سرعت بارگذاری صفحات
با جدا کردن استایلها از HTML، مرورگرها میتوانند فایلهای CSS را کش کرده و باعث افزایش سرعت بارگذاری صفحات وب شوند.
۳. انعطافپذیری بالا
CSS به شما اجازه میدهد تا به راحتی ظاهر سایت خود را تغییر دهید بدون اینکه نیاز به تغییر در محتوای HTML باشد. این ویژگی باعث میشود که مدیریت و بهروزرسانی سایتها آسانتر شود.
جمعبندی
CSS یکی از ابزارهای حیاتی در دنیای طراحی وب است. این زبان به شما امکان میدهد تا به راحتی و با انعطافپذیری بالا، ظاهر و طرحبندی صفحات وب خود را کنترل کنید. از تاریخچه CSS تا نسخههای جدید آن، این زبان همیشه بهبود یافته و امکانات بیشتری را در اختیار طراحان وب قرار داده است. اگر به دنبال بهبود تجربه کاربری و افزایش سرعت سایت خود هستید، استفاده از CSS امری ضروری است.
این پست چقدر مفید بود؟
از راست به چپ ستاره را انتخاب کنید سمت چپ یعنی 5 ستاره و هرچه به سمت راست می رویم از ستاره ها کاسته می شود!
میانگین امتیاز / 5. تعداد آرا:
کسی تا الان رای نداده! اولین نفری باشید که به این پست امتیاز می دهید.
We are sorry that this post was not useful for you!
Let us improve this post!
Tell us how we can improve this post?