راهنمای جامع HTML: تگ های پایه و ساختار کلی
HTML (Hypertext Markup Language) زبان نشانهگذاری استاندارد برای ساخت صفحات وب است. این زبان به مرورگرها میگوید که چگونه محتوا و عناصر مختلف را در یک صفحه وب نمایش دهند. در این راهنما، ما به بررسی تگ های پایه HTML و ساختار کلی آن میپردازیم که اساس هر صفحه وب را تشکیل میدهند.
ساختار کلی یک سند HTML

ساختار کلی یک سند HTML ، یک سند HTML از چندین بخش کلیدی تشکیل شده است که هرکدام با استفاده از تگهای خاصی تعریف میشوند. این بخشها به صورت سلسلهمراتبی سازماندهی شدهاند:
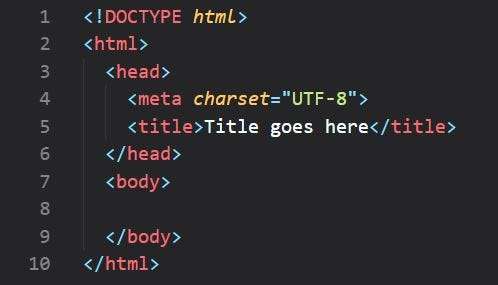
<!DOCTYPE html>
<html>
<head>
<title>عنوان صفحه</title>
<meta charset="UTF-8">
</head>
<body>
<h1>عنوان اصلی</h1>
<p>این یک پاراگراف است.</p>
</body>
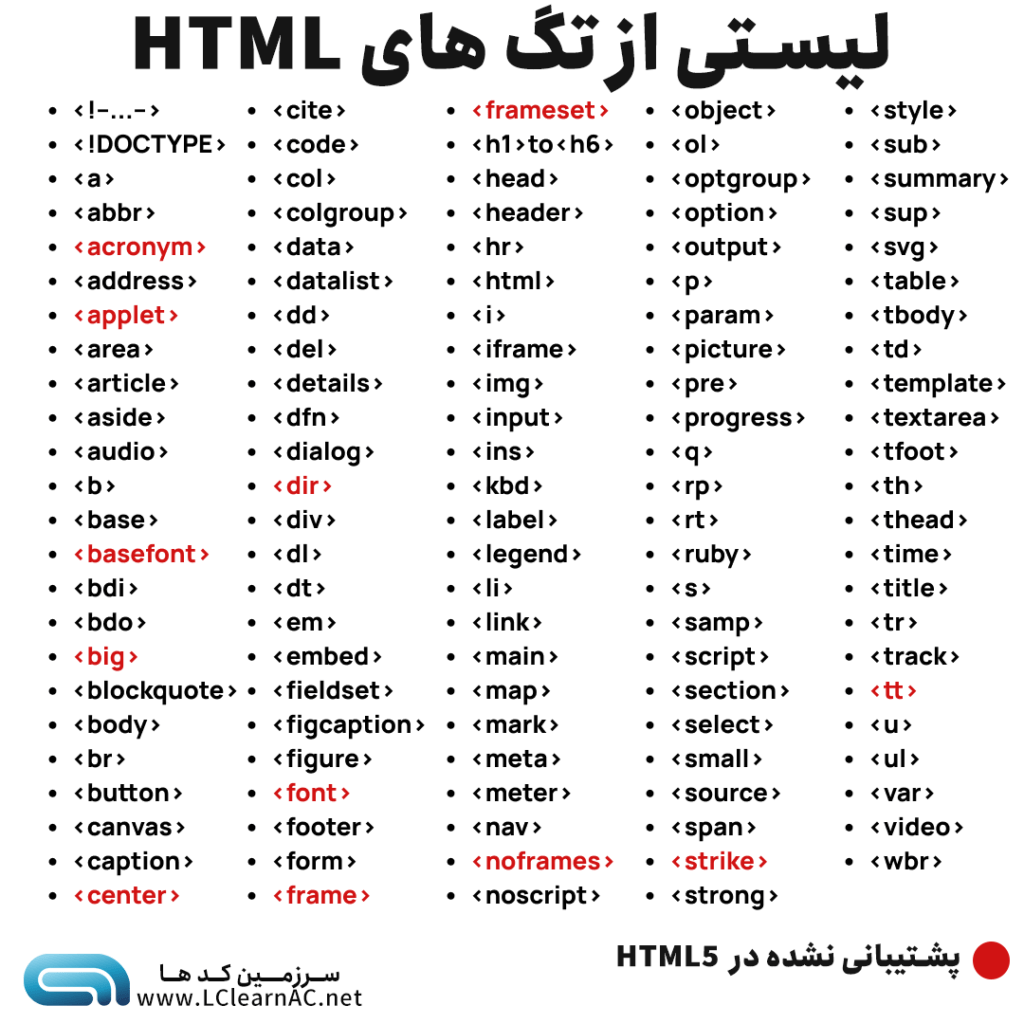
</html>تگ های HTML:

توضیح تگ های پایه HTML
<!DOCTYPE html>
این تگ در ابتدای هر سند HTML قرار میگیرد و به مرورگر میگوید که از کدام نسخه HTML استفاده شده است. در اینجا، ما از HTML5 استفاده میکنیم.<html>
این تگ تمام محتوای HTML را در بر میگیرد و به مرورگر اعلام میکند که این یک سند HTML است.<head>
بخش سرصفحه (head) شامل اطلاعاتی است که برای مرورگر و موتورهای جستجو مفید هستند ولی مستقیماً در صفحه نمایش داده نمیشوند. این اطلاعات شامل عنوان صفحه، لینک به فایلهای CSS، متا دیتاها و سایر منابع خارجی است.<title>
این تگ عنوان صفحه را مشخص میکند که در نوار بالای مرورگر نمایش داده میشود. همچنین، این عنوان در نتایج موتورهای جستجو نیز نشان داده میشود.<meta charset="UTF-8">
این تگ به مرورگر میگوید که از کدام مجموعه کاراکترها استفاده کند.UTF-8یک استاندارد جهانی است که تقریباً تمام کاراکترها را پشتیبانی میکند.<body>
بخش بدنه (body) شامل تمام محتوایی است که در صفحه وب نمایش داده میشود، مانند متنها، تصاویر، ویدئوها و لینکها.<h1>تا<h6>
این تگها برای عنوانبندی محتوا استفاده میشوند.<h1>مهمترین عنوان و بزرگترین است، و<h6>کوچکترین و کماهمیتترین. این تگها برای ایجاد سلسلهمراتب در محتوا به کار میروند.
<h1>عنوان اصلی</h1>
<h2>عنوان فرعی</h2><p>
این تگ برای ایجاد پاراگرافها استفاده میشود. هر تگ<p>یک بلوک از متن را تشکیل میدهد.
<p>این یک پاراگراف است که محتوای اصلی را تشکیل میدهد.</p><a>
این تگ برای ایجاد لینکها به کار میرود. صفتhrefآدرس مقصد لینک را مشخص میکند.
<a href="https://example.com">این یک لینک است</a><img>
این تگ برای نمایش تصاویر در صفحه وب استفاده میشود. صفتsrcمسیر تصویر را مشخص میکند وaltتوضیحی مختصر برای تصویر در صورت بارگذاری نشدن آن ارائه میدهد.<img src="image.jpg" alt="تصویر مثال"><ul>،<ol>و<li>
این تگها برای ایجاد لیستها به کار میروند.<ul>برای لیستهای نامرتب (بولتدار)،<ol>برای لیستهای مرتب (شمارهدار)، و<li>برای هر آیتم در لیست استفاده میشود.<ul> <li>مورد اول</li> <li>مورد دوم</li> </ul><ol> <li>مورد اول</li> <li>مورد دوم</li> </ol><div>و<span>
این تگها برای گروهبندی و دستهبندی عناصر استفاده میشوند.<div>یک بلوک کلی ایجاد میکند، در حالی که<span>یک عنصر خطی است که در داخل متن قرار میگیرد.<div> <h2>بخش ۱</h2> <p>این یک پاراگراف درون یک بخش است.</p> </div><p>این یک <span>تکهای از متن</span> در داخل پاراگراف است.</p>
ساختار کلی HTML و ساختار صفحات وب
ساختار صفحات وب به گونهای طراحی میشود که عناصر مختلف بتوانند به درستی با هم تعامل داشته باشند و محتوای صفحه به صورت منظم و قابل فهم به کاربر نمایش داده شود. استفاده صحیح از تگهای HTML، به خصوص تگهای پایه مانند <html>, <head>, و <body> به همراه عناصری مانند <h1>, <p>, و <div>, ساختار صفحه را تعیین کرده و به مرورگرها کمک میکند تا محتوای شما را به درستی نمایش دهند.
نتیجهگیری
HTML پایه و اساس ساخت صفحات وب است. با استفاده از تگهای پایه HTML و درک ساختار کلی آن، میتوانید صفحات وب ساده و کارآمدی بسازید. تسلط بر این تگها و نحوه استفاده از آنها، اولین گام در مسیر تبدیل شدن به یک توسعهدهنده وب حرفهای است. آموزش مرتبط با این زبان را بررسی کنید و یادبگیرید!
این پست چقدر مفید بود؟
از راست به چپ ستاره را انتخاب کنید سمت چپ یعنی 5 ستاره و هرچه به سمت راست می رویم از ستاره ها کاسته می شود!
میانگین امتیاز / 5. تعداد آرا:
کسی تا الان رای نداده! اولین نفری باشید که به این پست امتیاز می دهید.
We are sorry that this post was not useful for you!
Let us improve this post!
Tell us how we can improve this post?