برنامه نویسی سمت کلاینت یعنی چی و چه تفاوتی با برنامه نویسی سمت سرور دارد؟! خب ما در این مقاله از سرزمین کدها میخوایم در مورد اینکه برنامه نویسی سمت کلاینت یعنی چی و تفاوتش با سمت سرور چیه صحبت کنیم پس تا آهر حتما مطالعه کنید!
برنامه نویسی کلاینت چیست؟

برنامهنویسی سمت کلاینت به معنای ایجاد و اجرای کدهایی است که مستقیماً در مرورگر وب کاربر اجرا میشوند. این نوع برنامهنویسی به کاربر اجازه میدهد تا با عناصر وبسایت تعامل کند و تجربهای شخصی و فوری را در مرورگر خود بدون نیاز به ارسال درخواستهای مکرر به سرور تجربه کند. به عبارتی دیگر، برنامههای سمت کلاینت مسئول بخشهایی از وبسایت یا اپلیکیشنهای وب هستند که کاربر مستقیماً با آنها در تعامل است.
این نوع برنامهنویسی معمولاً شامل زبانهایی مانند JavaScript، HTML و CSS است. JavaScript بهعنوان زبان اصلی برای مدیریت عملکردهای تعاملی و پویا در صفحات وب شناخته میشود. با استفاده از JavaScript، میتوان ویژگیهایی نظیر اسلایدرهای پویا، فرمهای واکنشگرا، دکمههای تعاملی و حتی بازیهای کوچک تحت وب را ایجاد کرد که همگی بدون نیاز به بارگذاری مجدد صفحه به کاربر نمایش داده میشوند.
یکی از ویژگیهای مهم برنامهنویسی سمت کلاینت این است که تمام کدها در مرورگر اجرا میشوند، بنابراین نیاز به سرور برای انجام تغییرات کوچک یا پردازشهای فوری وجود ندارد. این موضوع منجر به بهبود سرعت عملکرد و تجربه کاربری بهتر میشود، زیرا اکثر پردازشها بهصورت محلی در مرورگر کاربر انجام میشوند. اما یکی از محدودیتهای این نوع برنامهنویسی این است که امنیت پایینی دارد، زیرا کاربر میتواند کدها را مشاهده و حتی تغییر دهد.
بهطور خلاصه، برنامهنویسی سمت کلاینت مسئولیت ایجاد تجربه کاربری بهتر و تعاملیتر را دارد و با کاهش وابستگی به سرور، میتواند کارایی و سرعت وبسایتها را بهبود بخشد. این نوع برنامهنویسی معمولاً در کنار برنامهنویسی سمت سرور کار میکند تا یک تجربه کامل و متعادل را برای کاربران فراهم کند.
برنامه نویس سمت کلاینت کیست؟

برنامهنویس سمت کلاینت فردی است که مسئولیت توسعه و پیادهسازی کدهای مربوط به بخشهایی از وبسایت یا اپلیکیشن وب را بر عهده دارد که مستقیماً در مرورگر کاربران اجرا میشود. این نوع برنامهنویس بهطور معمول با زبانهای HTML، CSS و JavaScript کار میکند تا صفحات وب تعاملی و کاربرپسند ایجاد کند. وظیفه او این است که طراحیهای استاتیک وب را به صفحات پویا و جذاب تبدیل کند تا کاربر بتواند با عناصر مختلف صفحه به راحتی تعامل داشته باشد.
علاوه بر مهارتهای فنی در زمینه زبانهای سمت کلاینت، یک برنامهنویس سمت کلاینت باید با مفاهیم طراحی وب، تجربه کاربری (UX) و بهینهسازی عملکرد آشنا باشد تا بتواند وبسایتهایی سریع و بهینه تولید کند. همچنین، او باید توانایی کار با ابزارها و کتابخانههای جاوااسکریپت مانند React، Angular یا Vue.js را داشته باشد تا بتواند اپلیکیشنهای پیچیدهتر و پویا را توسعه دهد.
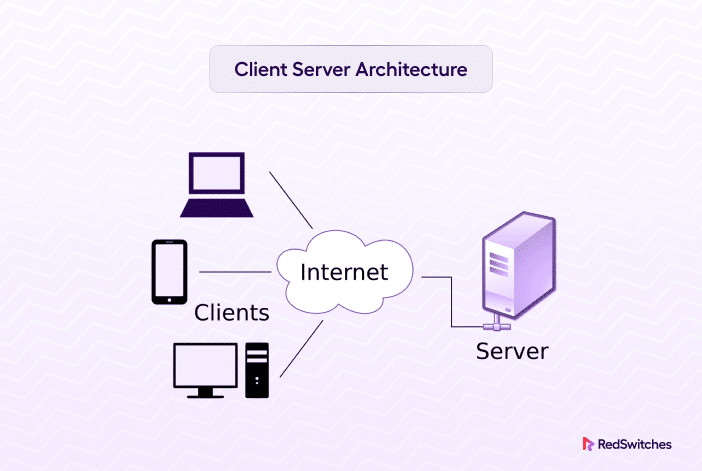
فرق برنامه نویسی سمت کلاینت و برنامه نویسی سمت سرور چیست ؟
برنامهنویسی سمت کلاینت و برنامهنویسی سمت سرور دو بخش اصلی در توسعه وب هستند که هر کدام وظایف و نقشهای متفاوتی در عملکرد و تجربه کاربری وبسایتها و اپلیکیشنها دارند.
برنامهنویسی سمت کلاینت به کدهایی گفته میشود که در مرورگر کاربر اجرا میشوند. این کدها شامل زبانهایی مانند HTML، CSS و JavaScript است که وظیفه دارند ظاهر و تعامل وبسایت را برای کاربر ایجاد و مدیریت کنند. به عبارت دیگر، این بخش از برنامهنویسی به تمام اجزای بصری و تعاملی وب مربوط میشود. برنامهنویسی سمت کلاینت بیشتر بر تجربه کاربر تمرکز دارد و هرگونه تغییر در صفحه وب، مانند کلیک روی دکمهها یا پر کردن فرمها، بهطور مستقیم در مرورگر کاربر اعمال میشود. به دلیل اینکه این کدها در دسترس کاربر هستند، امنیت این بخش نسبت به سمت سرور کمتر است.
برنامهنویسی سمت سرور، در مقابل، به کدهایی اطلاق میشود که در سرور اجرا میشوند و وظیفه پردازش دادهها، مدیریت پایگاه داده و ارسال پاسخها به مرورگر کاربر را بر عهده دارند. این بخش معمولاً با زبانهایی مانند PHP، Python، Ruby، Java یا Node.js توسعه داده میشود و مسئولیتهای اصلی آن شامل مدیریت درخواستها، احراز هویت کاربران، ذخیرهسازی و بازیابی دادهها از پایگاه داده است. برنامهنویسی سمت سرور از دید کاربر مخفی است و در پشتصحنه اجرا میشود، بنابراین از نظر امنیتی قویتر است و دسترسی مستقیم به کدها برای کاربران ممکن نیست.
بهطور خلاصه، برنامهنویسی سمت کلاینت به تعاملات و تجربه کاربر در مرورگر میپردازد، در حالی که برنامهنویسی سمت سرور مسئولیت پردازش دادهها و مدیریت ارتباطات با پایگاه داده را دارد. هر دو بخش بهصورت مکمل برای ایجاد یک وبسایت یا اپلیکیشن کامل و کارآمد با یکدیگر کار میکنند.
این پست چقدر مفید بود؟
از راست به چپ ستاره را انتخاب کنید سمت چپ یعنی 5 ستاره و هرچه به سمت راست می رویم از ستاره ها کاسته می شود!
میانگین امتیاز / 5. تعداد آرا:
کسی تا الان رای نداده! اولین نفری باشید که به این پست امتیاز می دهید.
We are sorry that this post was not useful for you!
Let us improve this post!
Tell us how we can improve this post?