المنتور چیست؟

المنتور یک افزونه صفحهساز برای وردپرس است که به شما امکان میدهد به راحتی و با استفاده از قابلیت درگ و دراپ (کشیدن و رها کردن)، صفحات وبسایت خود را طراحی و سفارشی کنید. این افزونه با ارائه امکانات متنوع و رابط کاربری ساده، تبدیل به یکی از محبوبترین و پرکاربردترین صفحهسازها در جهان شده است.
چرا المنتور محبوب است؟

المنتور به دلیل ویژگیهای برجستهای که دارد، به سرعت مورد توجه طراحان وب و کاربران عادی قرار گرفته است. این ویژگیها شامل سرعت بالا در طراحی، مجموعهای گسترده از ویجتها و قالبهای آماده، سازگاری با اکثر تمها و افزونههای وردپرس و همچنین پشتیبانی قدرتمند از سوی توسعهدهندگان آن میشود.
مزایای استفاده از المنتور

با المنتور شما میتوانید بدون نیاز به دانش کدنویسی، به طراحی صفحات حرفهای بپردازید. این افزونه نه تنها برای مبتدیان، بلکه برای طراحان حرفهای نیز ابزاری قدرتمند است. از جمله مزایای اصلی استفاده از المنتور میتوان به موارد زیر اشاره کرد:
- طراحی واکنشگرا (Responsive Design) که به شما امکان میدهد صفحات وبسایت خود را برای دستگاههای مختلف بهینه کنید.
- قابلیت ویرایش زنده (Live Editing) که به شما امکان میدهد تغییرات را به صورت آنی مشاهده کنید.
- کتابخانهای بزرگ از الگوها و بلوکهای از پیش ساخته شده که فرآیند طراحی را سرعت میبخشد.
در این مقاله، قصد داریم صفر تا صد المنتور را بررسی کرده و شما را با تمامی جنبههای این افزونه آشنا کنیم. اگر به دنبال راهی ساده و کارآمد برای طراحی وبسایت هستید، المنتور میتواند بهترین انتخاب شما باشد. با ما همراه باشید تا به جزئیات بیشتری از این افزونه بپردازیم و نحوه استفاده از آن را به شما آموزش دهیم.
چرا از المنتور استفاده کنیم؟

استفاده از افزونه المنتور برای طراحی وبسایتها، دلایل متعددی دارد که آن را به یکی از محبوبترین صفحهسازها تبدیل کرده است. در این بخش، به بررسی برخی از مهمترین دلایل استفاده از المنتور خواهیم پرداخت.
1. رابط کاربری ساده و کاربرپسند
المنتور با داشتن یک رابط کاربری بصری و آسان، امکان طراحی صفحات وب را برای کاربران با هر سطح از دانش فنی فراهم میکند. این رابط کاربری مبتنی بر درگ و دراپ (کشیدن و رها کردن) است که به شما این امکان را میدهد تا بدون نیاز به کدنویسی، عناصر مختلف را به راحتی روی صفحه جایگذاری و تنظیم کنید.
2. ویرایش زنده و بیدرنگ
یکی از ویژگیهای برجسته المنتور، قابلیت ویرایش زنده است. با استفاده از این ویژگی، شما میتوانید تغییرات خود را به صورت آنی مشاهده کنید و نیاز به رفرش مداوم صفحه ندارید. این ویژگی نه تنها فرآیند طراحی را سرعت میبخشد، بلکه به شما کمک میکند تا بهترین تصمیمات طراحی را بگیرید.
3. طراحی واکنشگرا (Responsive Design)
در دنیای امروز، دسترسی به وبسایتها از طریق دستگاههای مختلفی مانند گوشیهای هوشمند، تبلتها و رایانهها صورت میگیرد. المنتور به شما این امکان را میدهد تا صفحات وب خود را به گونهای طراحی کنید که در تمامی این دستگاهها به خوبی نمایش داده شوند. ابزارهای موجود در المنتور به شما اجازه میدهند تا طرحهای خود را برای هر نوع دستگاه بهینه کنید.
4. کتابخانهای بزرگ از ویجتها و قالبهای آماده
المنتور دارای یک کتابخانه بزرگ از ویجتها و قالبهای آماده است که به شما کمک میکند تا بدون نیاز به طراحی از ابتدا، صفحات زیبایی ایجاد کنید. این ویجتها شامل انواع مختلفی از عناصر مانند دکمهها، فرمها، اسلایدرها، گالری تصاویر و بسیاری موارد دیگر میشود. همچنین، قالبهای آماده المنتور به شما امکان میدهند تا با چند کلیک، طرحهای حرفهای و از پیش ساخته شده را روی سایت خود اعمال کنید.
5. انعطافپذیری بالا و امکانات پیشرفته
المنتور امکانات پیشرفتهای را در اختیار کاربران قرار میدهد که شامل قابلیتهای سفارشیسازی گسترده، انیمیشنها و افکتهای متنوع، امکان اضافه کردن کدهای سفارشی (مانند HTML و CSS) و بسیاری ویژگیهای دیگر میشود. این انعطافپذیری به شما اجازه میدهد تا صفحات وب منحصربهفرد و خلاقانهای طراحی کنید.
6. سازگاری با سایر افزونهها و تمها
یکی دیگر از مزایای المنتور، سازگاری بالای آن با سایر افزونهها و تمهای وردپرس است. این افزونه به گونهای طراحی شده است که با اکثر تمها و افزونههای محبوب وردپرس به خوبی کار میکند، بنابراین شما میتوانید از امکانات آن در کنار سایر ابزارهای مورد نیاز خود بهرهمند شوید.
7. پشتیبانی قدرتمند و جامعه کاربری فعال
المنتور دارای یک تیم پشتیبانی قوی و جامعه کاربری فعال است که همواره آماده کمک به کاربران هستند. منابع آموزشی متعددی مانند مستندات، ویدئوهای آموزشی و انجمنهای پشتیبانی به شما کمک میکنند تا به راحتی با این افزونه کار کنید و سوالات و مشکلات خود را برطرف نمایید.
استفاده از المنتور به شما این امکان را میدهد تا با کمترین هزینه و زمان، وبسایتی حرفهای و جذاب ایجاد کنید. اگر به دنبال یک ابزار قدرتمند، ساده و کاربردی برای طراحی وبسایت خود هستید، المنتور میتواند انتخاب ایدهآلی باشد.
صفر تا صد کار با افزونه Elementor
نصب و راهاندازی المنتور
نصب و راهاندازی افزونه المنتور در وردپرس بسیار ساده و سریع است. در این بخش، مراحل نصب و راهاندازی این افزونه را به صورت گام به گام توضیح میدهیم.
1. ورود به پیشخوان وردپرس
ابتدا وارد پیشخوان (داشبورد) وردپرس سایت خود شوید. برای این کار، URL مربوط به صفحه ورود وردپرس سایت خود را در مرورگر وارد کنید و با استفاده از نام کاربری و رمز عبور خود وارد شوید.
2. نصب افزونه المنتور
برای نصب افزونه المنتور، مراحل زیر را دنبال کنید:
- به بخش افزونهها بروید:
- از منوی سمت راست، گزینه “افزونهها” را انتخاب کرده و سپس بر روی “افزودن” کلیک کنید.
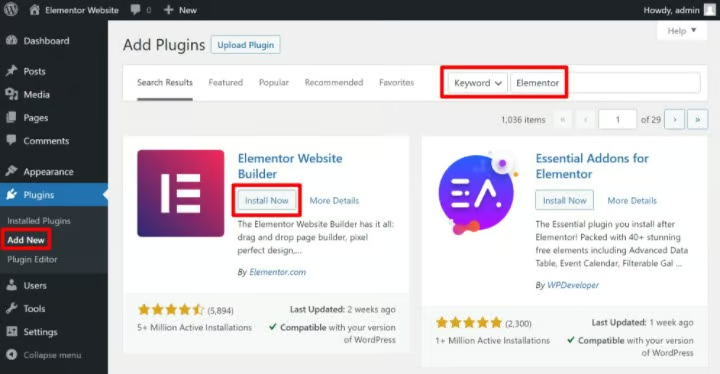
- جستجوی افزونه المنتور:
- در قسمت جستجو، عبارت “Elementor” را وارد کنید. افزونه Elementor Page Builder توسط Elementor Team باید در نتایج جستجو ظاهر شود.
- نصب افزونه:
- بر روی دکمه “نصب” در کنار افزونه المنتور کلیک کنید. پس از اتمام نصب، دکمه “فعالسازی” ظاهر میشود. بر روی آن کلیک کنید تا افزونه فعال شود.
3. نصب المنتور پرو (در صورت نیاز)
اگر قصد استفاده از نسخه پرو المنتور را دارید، باید مراحل زیر را نیز انجام دهید:
- خرید نسخه پرو:
- به وبسایت رسمی المنتور (elementor.com) بروید و یکی از پلنهای پرو را خریداری کنید. پس از خرید، فایل ZIP افزونه المنتور پرو را دریافت خواهید کرد.
- افزودن افزونه المنتور پرو:
- به پیشخوان وردپرس بازگردید و به مسیر “افزونهها” > “افزودن” بروید. سپس بر روی دکمه “بارگذاری افزونه” کلیک کنید.
- بارگذاری فایل ZIP:
- فایل ZIP افزونه المنتور پرو را انتخاب کرده و بر روی دکمه “هماکنون نصب کن” کلیک کنید. پس از اتمام نصب، افزونه را فعال کنید.
- وارد کردن لایسنس:
- پس از فعالسازی افزونه پرو، به بخش “المنتور” > “License” بروید و کلید لایسنس خود را وارد کنید تا نسخه پرو فعال شود.
4. ایجاد اولین صفحه با المنتور
اکنون که المنتور را نصب و فعال کردهاید، میتوانید اولین صفحه خود را با این افزونه ایجاد کنید:
- ایجاد صفحه جدید:
- به “برگهها” > “افزودن جدید” بروید و یک صفحه جدید ایجاد کنید. نام صفحه خود را وارد کرده و بر روی دکمه “ویرایش با المنتور” کلیک کنید.
- شروع به طراحی:
- با کلیک بر روی “ویرایش با المنتور”، ویرایشگر المنتور باز میشود. در اینجا میتوانید از ابزارهای مختلف و ویجتهای المنتور استفاده کنید تا صفحه خود را طراحی کنید.
- ذخیره و انتشار:
- پس از اتمام طراحی، بر روی دکمه “انتشار” در پایین سمت چپ صفحه کلیک کنید تا تغییرات شما ذخیره و صفحه منتشر شود.
نتیجهگیری
نصب و راهاندازی المنتور بسیار ساده و سریع است و به شما این امکان را میدهد تا بدون نیاز به دانش برنامهنویسی، صفحات وب زیبا و حرفهای ایجاد کنید. با پیروی از مراحل فوق، میتوانید به راحتی این افزونه را نصب و اولین صفحه خود را با المنتور طراحی کنید. در بخشهای بعدی، به بررسی جزئیات بیشتری از این افزونه و امکانات آن خواهیم پرداخت.
آشنایی با رابط کاربری المنتور

رابط کاربری المنتور یکی از دلایلی است که این افزونه را به یکی از محبوبترین ابزارهای طراحی سایت تبدیل کرده است. در این بخش، به بررسی اجزای مختلف رابط کاربری المنتور میپردازیم تا شما بتوانید به راحتی با آن کار کنید و صفحات وب حرفهای طراحی کنید.
1. صفحه اصلی ویرایشگر المنتور
پس از کلیک روی دکمه “ویرایش با المنتور” در صفحهای که میخواهید طراحی کنید، وارد ویرایشگر المنتور میشوید. در اینجا، صفحه به دو بخش اصلی تقسیم میشود: نوار ابزار در سمت چپ و بوم طراحی در سمت راست.
2. نوار ابزار المنتور
نوار ابزار المنتور در سمت چپ صفحه قرار دارد و شامل چندین بخش است که هر کدام امکانات خاصی را در اختیار شما قرار میدهند:
- ویجتها (Widgets):
- در این بخش، مجموعهای از ویجتهای مختلف مانند عنوان، متن، تصویر، ویدئو، دکمه، فرم و غیره قرار دارد. این ویجتها را میتوانید به سادگی با کشیدن و رها کردن روی بوم طراحی قرار دهید.
- بلوکها (Blocks):
- بلوکها، بخشهای از پیش طراحی شدهای هستند که میتوانید آنها را به سرعت به صفحه خود اضافه کنید. این بلوکها شامل بخشهایی مانند هدر، فوتر، فرمهای تماس، گالریها و غیره هستند.
- قالبها (Templates):
- المنتور مجموعهای از قالبهای آماده را در اختیار شما قرار میدهد. میتوانید این قالبها را وارد کرده و به سادگی آنها را ویرایش کنید تا با نیازهای شما مطابقت داشته باشند.
- تاریخچه (History):
- در این بخش، میتوانید تاریخچه تغییرات انجام شده را مشاهده کرده و در صورت نیاز به نسخه قبلی بازگردید. این ویژگی به شما امکان میدهد تا در صورت بروز خطا، به راحتی تغییرات را به عقب برگردانید.
- تنظیمات (Settings):
- در این بخش، میتوانید تنظیمات کلی صفحه مانند تنظیمات عنوان، وضعیت صفحه (پیشنویس، منتشر شده)، قالب صفحه و موارد دیگر را تغییر دهید.
3. بوم طراحی (Canvas)
بوم طراحی قسمت اصلی ویرایشگر المنتور است که در سمت راست صفحه قرار دارد. در اینجا میتوانید ویجتها و بلوکهای خود را اضافه کرده و صفحات را طراحی کنید. این بوم شامل بخشهای زیر است:
- افزودن بخش جدید (Add New Section):
- با کلیک بر روی این دکمه، میتوانید یک بخش جدید به صفحه خود اضافه کنید. سپس میتوانید ستونها و ویجتهای مختلف را به این بخش اضافه کنید.
- افزودن قالب (Add Template):
- با کلیک بر روی این دکمه، میتوانید قالبهای آماده را به صفحه خود اضافه کرده و آنها را ویرایش کنید.
- ویرایش ویجتها و بخشها:
- هرگاه یک ویجت یا بخش را انتخاب کنید، تنظیمات مربوط به آن در نوار ابزار سمت چپ ظاهر میشود. این تنظیمات شامل گزینههای سفارشیسازی مختلفی مانند تغییر متن، تنظیم رنگها، اندازهها، حاشیهها و غیره میشود.
4. پیشنمایش و ذخیره تغییرات
در پایین سمت چپ نوار ابزار، چند دکمه مهم قرار دارد:
- پیشنمایش تغییرات (Preview Changes):
- با کلیک بر روی آیکون چشم، میتوانید پیشنمایش زندهای از صفحه خود را مشاهده کنید و بررسی کنید که صفحه در مرورگر چگونه به نظر میرسد.
- ذخیره و انتشار (Save & Publish):
- دکمه سبز رنگ برای ذخیره تغییرات است. اگر صفحه شما آماده است، میتوانید بر روی “انتشار” کلیک کنید تا صفحه شما به صورت آنلاین منتشر شود.
- بازگشت به داشبورد (Return to Dashboard):
- با کلیک بر روی آیکون منوی همبرگری (سه خط)، میتوانید به داشبورد وردپرس بازگردید.
نتیجهگیری
رابط کاربری المنتور با طراحی ساده و کاربرپسند خود، به شما امکان میدهد تا بدون نیاز به دانش برنامهنویسی، صفحات وب زیبا و حرفهای طراحی کنید. با استفاده از نوار ابزار و بوم طراحی المنتور، میتوانید به راحتی ویجتها و بلوکها را اضافه کرده و صفحات خود را سفارشیسازی کنید. در بخشهای بعدی، به بررسی امکانات و ویژگیهای کلیدی المنتور خواهیم پرداخت.
امکانات و ویژگیهای کلیدی المنتور
المنتور به عنوان یکی از محبوبترین افزونههای صفحهساز وردپرس، مجموعهای از امکانات و ویژگیهای قدرتمند را ارائه میدهد که به شما امکان میدهد صفحات وب حرفهای و زیبا را به سادگی طراحی کنید. در این بخش، به بررسی برخی از مهمترین امکانات و ویژگیهای کلیدی المنتور میپردازیم.
1. ویرایش زنده و بیدرنگ (Live Editing)
یکی از ویژگیهای برجسته المنتور، ویرایش زنده و بیدرنگ است. این ویژگی به شما اجازه میدهد تا تغییرات را بلافاصله مشاهده کنید و نیازی به رفرش مداوم صفحه ندارید. این قابلیت باعث میشود تا فرآیند طراحی سریعتر و کارآمدتر شود.
2. کتابخانه قالبها و بلوکهای آماده
المنتور دارای یک کتابخانه گسترده از قالبها و بلوکهای آماده است. این کتابخانه شامل صدها قالب از پیش طراحی شده برای صفحات مختلف (مانند صفحات اصلی، صفحات فرود، درباره ما، تماس با ما و غیره) و بلوکهای مجزا (مانند هدر، فوتر، فرمهای تماس، گالریها و غیره) میباشد. شما میتوانید این قالبها و بلوکها را با چند کلیک به صفحات خود اضافه و سفارشیسازی کنید.
3. ویجتهای متنوع
المنتور بیش از 90 ویجت مختلف را ارائه میدهد که هر کدام کاربردهای خاصی دارند. برخی از مهمترین ویجتهای المنتور عبارتند از:
- عنوان (Heading)
- متن (Text Editor)
- تصویر (Image)
- دکمه (Button)
- ویدئو (Video)
- گالری تصاویر (Image Gallery)
- فرم تماس (Form)
- آیکونها (Icon)
- نقشه گوگل (Google Maps)
4. طراحی واکنشگرا (Responsive Design)
المنتور به شما اجازه میدهد تا صفحات وب خود را برای دستگاههای مختلف (موبایل، تبلت و دسکتاپ) بهینه کنید. شما میتوانید به راحتی تنظیمات مختلفی مانند اندازه متن، فاصلهها، ترتیب عناصر و غیره را برای هر دستگاه جداگانه تنظیم کنید.
5. قابلیت سفارشیسازی پیشرفته
المنتور امکانات سفارشیسازی پیشرفتهای را در اختیار شما قرار میدهد. شما میتوانید از تنظیمات گسترده برای تغییر رنگها، فونتها، اندازهها، حاشیهها و بسیاری از ویژگیهای دیگر استفاده کنید. همچنین، المنتور به شما امکان میدهد تا کدهای HTML، CSS و جاوا اسکریپت سفارشی را به صفحات خود اضافه کنید.
6. افکتها و انیمیشنها
المنتور شامل مجموعهای از افکتها و انیمیشنهای زیبا است که میتوانید به عناصر صفحه خود اضافه کنید. این افکتها شامل مواردی مانند محو شدن (Fade), چرخش (Rotate), پرش (Bounce) و غیره میباشد. این انیمیشنها به صفحات شما جلوهای حرفهای و جذاب میبخشند.
7. پشتیبانی از افزونههای جانبی و تمها
المنتور با بسیاری از افزونههای محبوب وردپرس و تمهای مختلف سازگار است. این سازگاری به شما اجازه میدهد تا از افزونههای دیگر مانند WooCommerce برای ایجاد فروشگاههای آنلاین، Yoast SEO برای بهینهسازی موتورهای جستجو و بسیاری دیگر در کنار المنتور استفاده کنید.
8. پاپآپ ساز (Popup Builder)
نسخه پرو المنتور شامل یک ابزار قدرتمند پاپآپ ساز است که به شما امکان میدهد تا پاپآپهای سفارشی با طراحی دلخواه ایجاد کنید. این ابزار به شما امکان میدهد تا پاپآپهای مختلفی مانند فرمهای اشتراکگذاری، اطلاعیهها، پیشنهادات ویژه و غیره را به صفحات خود اضافه کنید.
9. فرم ساز (Form Builder)
المنتور پرو دارای یک فرم ساز داخلی است که به شما امکان میدهد فرمهای تماس، فرمهای عضویت، فرمهای سفارش و بسیاری از انواع دیگر فرمها را به راحتی ایجاد کنید. این فرمها به سادگی قابل سفارشیسازی هستند و میتوانند به ایمیلهای شما متصل شوند.
10. ووکامرس (WooCommerce) و فروشگاهساز
المنتور با ووکامرس کاملاً سازگار است و به شما اجازه میدهد تا صفحات فروشگاه آنلاین خود را با استفاده از المنتور طراحی و سفارشیسازی کنید. شما میتوانید صفحات محصول، صفحات دستهبندی و صفحات فروشگاه را با المنتور به شکلی زیبا و حرفهای طراحی کنید.
نتیجهگیری
المنتور با ارائه مجموعهای گسترده از امکانات و ویژگیهای قدرتمند، به یکی از بهترین ابزارهای طراحی صفحات وب در وردپرس تبدیل شده است. این افزونه نه تنها برای مبتدیان، بلکه برای طراحان حرفهای نیز بسیار مفید و کارآمد است. با استفاده از امکانات و ویژگیهای کلیدی المنتور، میتوانید به راحتی صفحات وب زیبا و کاربردی ایجاد کنید و تجربه کاربری بهتری را برای بازدیدکنندگان وبسایت خود فراهم کنید.
ساخت اولین صفحه با المنتور

با اجازه، اینجا گام به گام نحوه ساخت یک صفحه اولیه با المنتور است:
ورود به ویرایشگر المنتور
- وارد پیشخوان وردپرس شوید.
- در بخش “صفحات”، روی “افزودن جدید” کلیک کنید.
- در صفحه جدید، روی “ویرایش با المنتور” در بالای صفحه کلیک کنید.
افزودن بخشها
- بر روی “افزودن بخش جدید” در بالای صفحه کلیک کنید.
- از بین بلوکهای آماده یا قالبهای طراحی شده، بخشهای مورد نظر خود را انتخاب کنید. برای این صفحه، ممکن است بخواهید از بلوکهایی مانند هدر، خدمات، درباره ما، تیم ما و تماس با ما استفاده کنید.
سفارشیسازی بخشها
- پس از افزودن بخشها، میتوانید هر بخش را با کلیک روی آن و سپس روی آیکون تنظیمات سفارشیسازی (معمولاً نماد سه خط در بالای بلوک) سفارشیسازی کنید.
- در این قسمت، میتوانید متن، تصاویر، رنگها، فونتها و دیگر ویژگیهای بخش را تغییر دهید تا با سلیقه و نیاز خود هماهنگ شود.
تنظیمات صفحه
- در صورت لزوم، میتوانید به قسمت “تنظیمات” در نوار سمت راست مراجعه کنید و تنظیمات کلی صفحه را تغییر دهید. این تنظیمات شامل نام صفحه، تنظیمات SEO، تنظیمات نمایش و …
پیشنمایش و ذخیره
- قبل از انتشار، با کلیک بر روی دکمه “پیشنمایش تغییرات”، میتوانید صفحه را در مرورگر خود مشاهده کنید و از صحت ظاهر و عملکرد آن اطمینان حاصل کنید.
- وقتی که اطمینان حاصل شدید، تغییرات را ذخیره و انتشار کنید.
با انجام این مراحل، صفحه اولیه خود را با المنتور طراحی و منتشر کنید. این یک شروع خوب برای کسب تجربه بیشتر در طراحی صفحات وب با المنتور است!
نکات و ترفند های پیشرفته در المنتور

المنتور ابزاری قدرتمند برای طراحی صفحات وب در وردپرس است و دارای مجموعهای از ترفندها و امکانات پیشرفته است که میتوانید از آنها استفاده کنید تا طراحی صفحات خود را بهبود بخشید. در ادامه، به برخی از این ترفندها و نکات پیشرفته اشاره میکنم:
۱. طراحی وبسایتهای واکنشگرا (Responsive Design)
- المنتور به شما امکان میدهد تا صفحات وب خود را برای دستگاههای مختلف (مانند موبایل، تبلت و دسکتاپ) بهینه کنید.
- با استفاده از ویژگیهای مختلفی مانند تنظیمات مختلف اندازه متن، تصاویر و لایههای مختلف، میتوانید طراحی واکنشگرایی را بهبود بخشید.
۲. استفاده از CSS و جاوااسکریپت سفارشی
- المنتور به شما اجازه میدهد تا کدهای CSS و جاوااسکریپت سفارشی خود را به صفحات وب خود اضافه کنید.
- این قابلیت به شما امکان میدهد تا طراحی صفحات خود را با استفاده از انیمیشنها، تغییرات زیبا و افکتهای جذاب بهبود بخشید.
۳. استفاده از ابزارهای تجزیه و تحلیل
- المنتور به شما امکان میدهد تا از ابزارهای تجزیه و تحلیل مختلفی مانند Google Analytics استفاده کنید.
- این ابزارها به شما اطلاعات مفیدی در مورد عملکرد صفحات وب خود ارائه میدهند و به شما کمک میکنند تا بهترین تصمیمات برای بهبود عملکرد وبسایتتان بگیرید.
۴. سفارشیسازی متن و فونتها
- المنتور به شما امکان میدهد تا متنهای خود را به سادگی با استفاده از انواع فونتها و تنظیمات مختلف سفارشیسازی کنید.
- شما میتوانید فونتهای مختلف را از منابع خارجی اضافه کرده و آنها را به عنوان گزینههای پیشفرض برای صفحات وب خود انتخاب کنید.
۵. استفاده از افکتها و انیمیشنها
- المنتور ابزارهای متعددی را برای اضافه کردن افکتها و انیمیشنهای مختلف به صفحات وب شما ارائه میدهد.
- با استفاده از این افکتها و انیمیشنها میتوانید تجربه کاربری را بهبود بخشید و صفحات خود را جذابتر و متمایزتر کنید.
۶. ساخت بخشهای داینامیک
- المنتور به شما امکان میدهد تا بخشهای داینامیکی مانند اسلایدرها، لیستها و جداول را به صفحات خود اضافه کنید.
- این بخشها به صورت خودکار بهروزرسانی میشوند و اطلاعات جدید را به روز میکنند، بدون نیاز به ویرایش دستی از سوی شما.
۷. استفاده از پوستههای سفارشی
- المنتور به شما امکان میدهد تا از پوستههای سفارشی مانند ابزارهای طراحی و افزونههای مختلف استفاده کنید.
- این ابزارها به شما امکان میدهند تا طراحی صفحات وب خود را با استفاده از قالبها و استایلهای مختلف بهبود بخشید.
این ترفندها و نکات پیشرفته تنها یک بخش کوچک از امکانات المنتور هستند.
مقایسه المنتور با سایر صفحه ساز ها

مقایسه المنتور با سایر صفحهسازها میتواند به عنوان یک موضوع گسترده و بسته به نیازها و معیارهای شخصی افراد متفاوت باشد. اما در ادامه، به برخی از ویژگیها و امکانات کلیدی المنتور و مقایسه آن با سایر صفحهسازها اشاره خواهم کرد:
۱. ویرایشگر زنده و ساده
- المنتور: المنتور دارای ویرایشگر زنده و بیدرنگ است که به کاربران امکان میدهد تغییرات را به طور لحظهای مشاهده کنند و بدون نیاز به بازنشانی صفحه کار کنند.
- سایر صفحهسازها: برخی از صفحهسازها نیز از ویرایشگرهای زنده و بیدرنگ پشتیبانی میکنند، اما عملکرد و کارایی آنها ممکن است با المنتور متفاوت باشد.
۲. کتابخانه بلوکها و قالبها
- المنتور: المنتور دارای کتابخانه گستردهای از بلوکها و قالبهای طراحی شده است که به کاربران امکان میدهد بلوکهای مختلف را به صفحات خود اضافه کنند و سرعت طراحی را افزایش دهند.
- سایر صفحهسازها: برخی از صفحهسازها نیز دارای کتابخانه بلوکها و قالبهای طراحی شده هستند، اما ممکن است محدودیتهایی در تنوع و امکانات بلوکها داشته باشند.
۳. امکانات سفارشیسازی
- المنتور: المنتور امکانات سفارشیسازی گستردهای را ارائه میدهد که به کاربران اجازه میدهد انواع تنظیمات را تغییر دهند و طراحی صفحات خود را به دقت بهینه کنند.
- سایر صفحهسازها: بسیاری از صفحهسازهای دیگر نیز امکانات سفارشیسازی مشابهی را دارند، اما ممکن است در ارائه برخی از ویژگیها متفاوت باشند.
۴. سرعت و بهینهسازی
- المنتور: المنتور با تمرکز بر روی عملکرد و سرعت بالا طراحی شده است که به کاربران اجازه میدهد به سرعت صفحات خود را طراحی و منتشر کنند.
- سایر صفحهسازها: در برخی موارد، صفحهسازهای دیگر ممکن است دارای نقاط ضعف در عملکرد و سرعت باشند که ممکن است بر طراحی وبسایت تأثیرگذار باشد.
۵. پشتیبانی و بهروزرسانی
- المنتور: المنتور توسط یک تیم توسعه پشتیبانی و بهروزرسانی مداوم دارد که به کاربران اطمینان میدهد که همیشه از آخرین ویژگیها و بهروزرسانیها بهرهمند خواهند بود.
- سایر صفحهسازها: وضعیت پشتیبانی و بهروزرسانی در سایر صفحهسازها ممکن است متفاوت باشد و بر اساس تیم توسعه و استراتژی شرکت تولید کننده متغیر باشد.
نتیجهگیری
در نتیجه، المنتور به عنوان یکی از صفحهسازهای برتر برای وردپرس از نظر سرعت، امکانات سفارشیسازی، ویرایشگر زنده و امکانات متنوع کتابخانه بلوکها و قالبها بسیار پرطرفدار است. اما قبل از استفاده از آن یا هر صفحهساز دیگری، مهم است که نیازها و اولویتهای خود را در نظر بگیرید و با مطالعه و تست مختلف، بهترین گزینه را برای وبسایت خود انتخاب کنید.
این پست چقدر مفید بود؟
از راست به چپ ستاره را انتخاب کنید سمت چپ یعنی 5 ستاره و هرچه به سمت راست می رویم از ستاره ها کاسته می شود!
میانگین امتیاز / 5. تعداد آرا:
کسی تا الان رای نداده! اولین نفری باشید که به این پست امتیاز می دهید.
We are sorry that this post was not useful for you!
Let us improve this post!
Tell us how we can improve this post?